kaputtnik

Topic Opener
Joined:
2013-02-18, 20:48 UTC+1.0
Posts: 2683
OS: Archlinux
Version: current master
 One Elder of Players
Location:
One Elder of Players
Location: Germany
|
Posted at:
2024-01-20, 15:53 UTC+1.0
Oh yes, stupid me. By playing around so much with ui widgets i forgot the simple wl.ui.show_messagebox() 
Many thanks!
 Top
Top
 Quote
Quote
|
|
|
kaputtnik

Topic Opener
Joined:
2013-02-18, 20:48 UTC+1.0
Posts: 2683
OS: Archlinux
Version: current master
 One Elder of Players
Location:
One Elder of Players
Location: Germany
|
Posted at:
2024-01-22, 15:37 UTC+1.0
Fighting with widths again
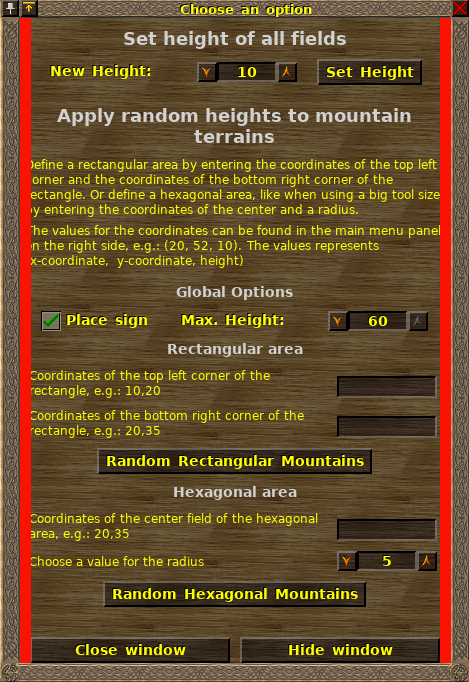
Sorry, but every time i add a new widget i need hours to get it positioned (beside fighting with the tables at all  ). I think my main problem is the default centered alignment of widgets and i can't align a widget "left" or "right" in an horizontal box. In the image below is what i have right now. In my opinion this looks a bit cluttered and want to make it look more clean (visually). That is: even space on left and right (the red bars), elements should be centered or left/right aligned, inputboxes and spinboxes should have the same width (this works, but spinbox+label is a bit difficult). Let's go from top to bottom: ). I think my main problem is the default centered alignment of widgets and i can't align a widget "left" or "right" in an horizontal box. In the image below is what i have right now. In my opinion this looks a bit cluttered and want to make it look more clean (visually). That is: even space on left and right (the red bars), elements should be centered or left/right aligned, inputboxes and spinboxes should have the same width (this works, but spinbox+label is a bit difficult). Let's go from top to bottom:
All elements are in one vertical box
- Header: Is fine, should be shown centered
- Horizontal box containing a spinbox (with label) and button. Now my problem begins: The whole horizontal widget is centered, but i want the containing widgts to be left or right aligned. This is only possible when playing around with the width's of each widget. But i do not know the overall width of the window. Additionally i don't know if my assigned width will work for translations: The String of the spinbox label "New Height:" might need much more space in another language than in English. In Result the string might get a line break or isn't shown at all.
- Header, all fine
- Multilinetxetarea in vertical box: Same Problem: I can set a width but do not know the width of the window itself.
- Header, all fine
- Horizontal box with checkbox and spinbox. Same as 2.
- The rest is fine from my point of view
The red bars on left and right side show something like a padding in html/css or provided by richtext. A fixed space which can be applied to a box and shrinks the available space inside this box. No containing widget should overflow this padding. This can't be done right now, imho.
Probably i am a bit handicapped by the html/css box model and therefor have problems with the widelands UI-box-model (if one call this like that)... Additionally i tend to bite on small things, and need hours until i think my ui-layout is clean and user-friendly  so sorry for asking so many questions. so sorry for asking so many questions.
Last question: There is the widget "inf_space": Only valid as the direct child of a Box. A flexible spacer. Can you explain "flexible spacer" ?
Attachment: image/png

 Top
Top
 Quote
Quote
|
|
|
tothxa

Joined:
2021-03-24, 12:44 UTC+1.0
Posts: 524
OS: antix / Debian
Version: some new PR I'm testing
 One Elder of Players
One Elder of Players
|
Posted at:
2024-01-22, 16:04 UTC+1.0
inf_space is exactly what you need for alignment: left aligned element + inf_space + right aligned element should do it. Multiline text area can be resizing=expandboth (auto height – can be tricky if you have other flexible height elements) or resizing=fullsize (fixed height) to fill the width (when in a vertical box). I think. And these UI elements always play some unexpected tricks on you... (not sure about the exact syntax above, I'm speaking from my C++ experience)
 Top
Top
 Quote
Quote
|
|
|
kaputtnik

Topic Opener
Joined:
2013-02-18, 20:48 UTC+1.0
Posts: 2683
OS: Archlinux
Version: current master
 One Elder of Players
Location:
One Elder of Players
Location: Germany
|
Posted at:
2024-01-22, 16:42 UTC+1.0
tothxa wrote:
inf_space is exactly what you need for alignment: left aligned element + inf_space + right aligned element should do it.
Yes, that's how i understand it. But in a box with orientation horizontal you can't align left or right. You can just align top or bottom.
Anyway if one wants to play around with my problems, here's the addon. Works nicely, imho. Just place some mountain terrains on a plain map and use the addons options. It should work also without the ui-plugins branch.
I guess it contains several space widgets without any functionality 
 Top
Top
 Quote
Quote
|
|
|
kaputtnik

Topic Opener
Joined:
2013-02-18, 20:48 UTC+1.0
Posts: 2683
OS: Archlinux
Version: current master
 One Elder of Players
Location:
One Elder of Players
Location: Germany
|
Posted at:
2024-01-22, 16:48 UTC+1.0
Sorry, not working version, as ever i forgot to add a comma...
This should work.
 Top
Top
 Quote
Quote
|
|
|
tothxa

Joined:
2021-03-24, 12:44 UTC+1.0
Posts: 524
OS: antix / Debian
Version: some new PR I'm testing
 One Elder of Players
One Elder of Players
|
Posted at:
2024-01-22, 17:10 UTC+1.0
kaputtnik wrote:
inf_space is exactly what you need for alignment: left aligned element + inf_space + right aligned element should do it.
Yes, that's how i understand it. But in a box with orientation horizontal you can't align left or right. You can just align top or bottom.
I meant they will become left and right aligned because the inf space will (is supposed to) push them apart. Those elements should have resizing=align (the default) themselves.
 Top
Top
 Quote
Quote
|
|
|
kaputtnik

Topic Opener
Joined:
2013-02-18, 20:48 UTC+1.0
Posts: 2683
OS: Archlinux
Version: current master
 One Elder of Players
Location:
One Elder of Players
Location: Germany
|
Posted at:
2024-01-22, 17:30 UTC+1.0
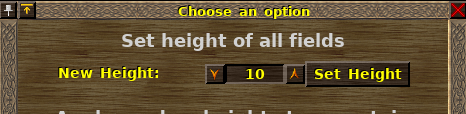
Thanks but it does not work for me, see image.
The code snippet:
{
widget = "box",
name = "row1",
orientation = "horizontal",
children = {
{
widget = "spinbox",
name = "set_height_spinbox",
w = base_width + 50,
unit_w = spinb_w,
resizing = "align",
label = _("New Height:"),
value = 10,
min = 0,
max = 60,
},
{widget="inf_space"},
{
widget = "button",
name = "set_height_button",
--w = base_width,
resizing = "align",
title = _("Set Height"),
on_click = [[ include("addons/editor_height_tools.wad/auto_height.lua") set_height() ]],
},
},
},
Attachment: image/png

 Top
Top
 Quote
Quote
|
|
|
Nordfriese

Joined:
2017-01-17, 18:07 UTC+1.0
Posts: 2170
OS: Debian Testing
Version: Latest master
 One Elder of Players
Location:
One Elder of Players
Location: 0x55555d3a34c0
|
Posted at:
2024-01-22, 17:40 UTC+1.0
The box itself needs to have resizing="fullsize" to expand it across the entire width of the parent vbox, otherwise it shrinks itself to the minimum width required to accommodate its content.
 Top
Top
 Quote
Quote
|
|
|
kaputtnik

Topic Opener
Joined:
2013-02-18, 20:48 UTC+1.0
Posts: 2683
OS: Archlinux
Version: current master
 One Elder of Players
Location:
One Elder of Players
Location: Germany
|
Posted at:
2024-01-22, 19:02 UTC+1.0
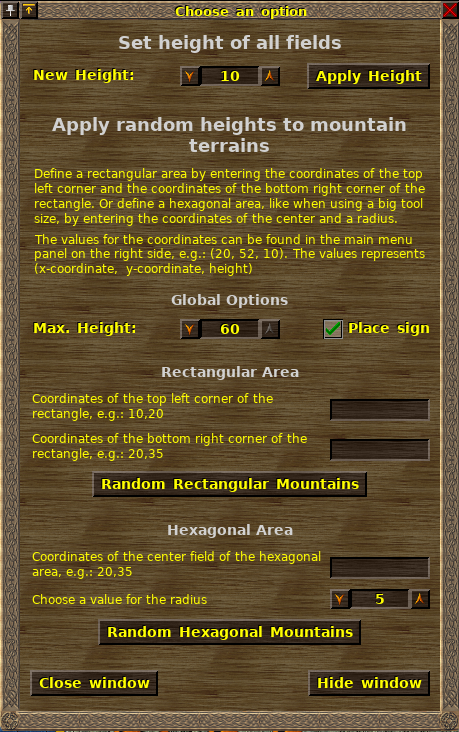
Nordfriese wrote:
The box itself needs to have resizing="fullsize" to expand it across the entire width of the parent vbox, otherwise it shrinks itself to the minimum width required to accommodate its content.
Aaaaahhhh 
Many thanks! Now it looks a little bit better! Not optimal either, but i think proving such data in a good UI is difficult at all.
You made my day!
Attachment: image/png

 Top
Top
 Quote
Quote
|
 Top
Top
 Quote
Quote
 Top
Top
 Quote
Quote

 Top
Top
 Quote
Quote
 Top
Top
 Quote
Quote
 Top
Top
 Quote
Quote

 Top
Top
 Quote
Quote
 Top
Top
 Quote
Quote
 Top
Top
 Quote
Quote
 Top
Top
 Quote
Quote








 ). I think my main problem is the default centered alignment of widgets and i can't align a widget "left" or "right" in an horizontal box. In the image below is what i have right now. In my opinion this looks a bit cluttered and want to make it look more clean (visually). That is: even space on left and right (the red bars), elements should be centered or left/right aligned, inputboxes and spinboxes should have the same width (this works, but spinbox+label is a bit difficult). Let's go from top to bottom:
). I think my main problem is the default centered alignment of widgets and i can't align a widget "left" or "right" in an horizontal box. In the image below is what i have right now. In my opinion this looks a bit cluttered and want to make it look more clean (visually). That is: even space on left and right (the red bars), elements should be centered or left/right aligned, inputboxes and spinboxes should have the same width (this works, but spinbox+label is a bit difficult). Let's go from top to bottom: